These URLs will fix the IRL
Contents
- Abstract
- Project contents
- Timeline
- Starting point: research
- Writing process/manuscript
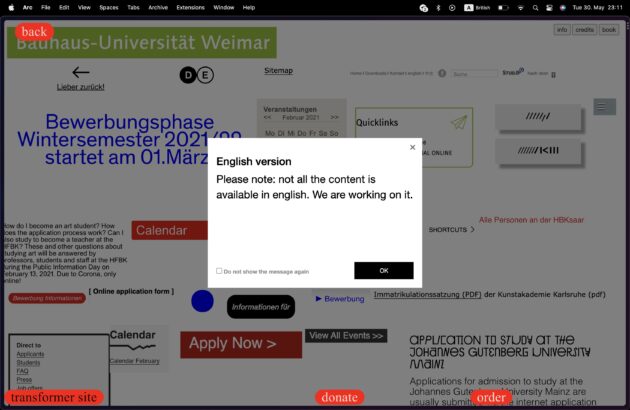
- Transformer website
- UX tests
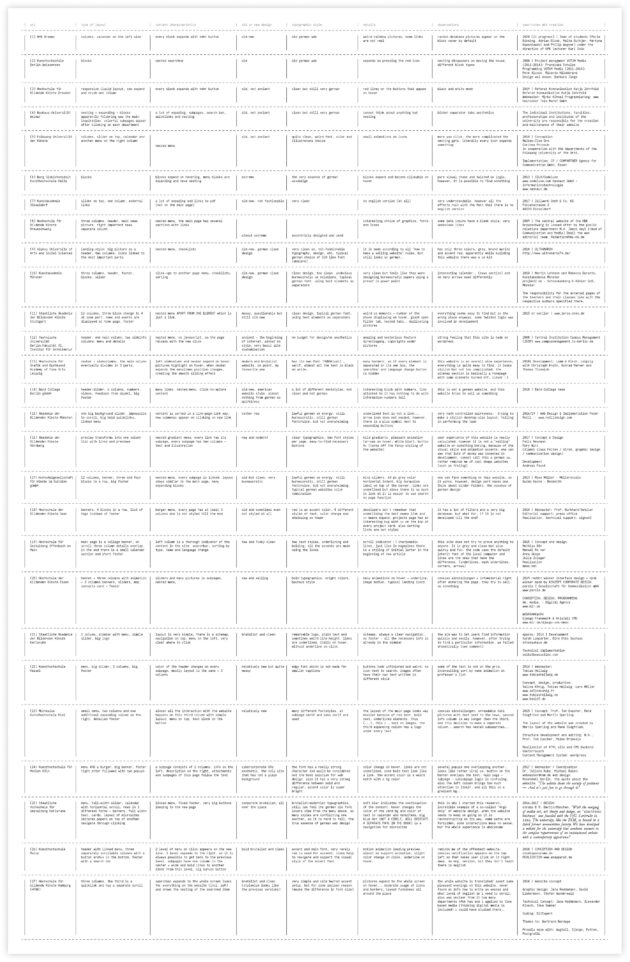
- Table
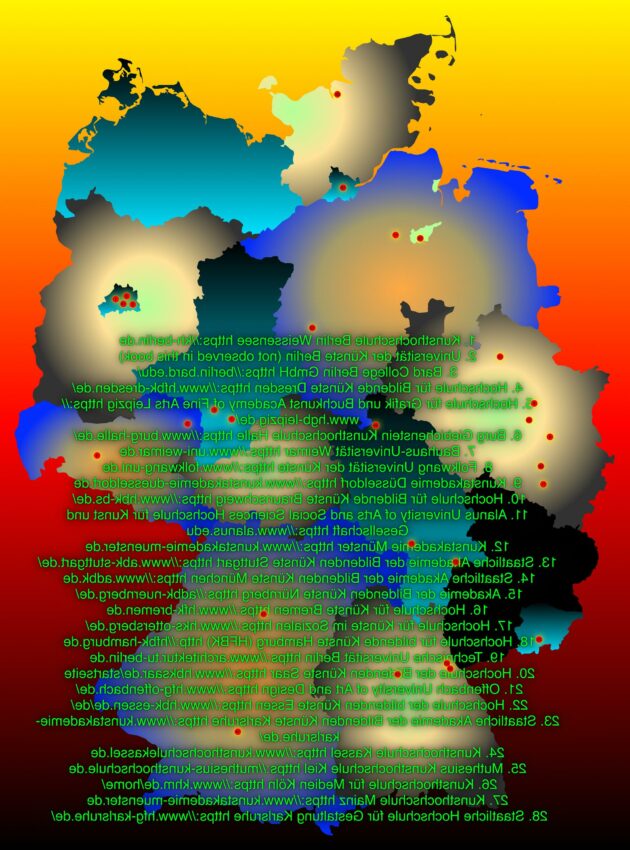
- Ranking and map
- Travels
- Design process
- Workshop
- Exhibition
- Conclusion
- Theoretical references & related artworks
Abstract
These URLs will save the IRL is a long-lasting project that explores the opaque and non-obvious patterns of German website design. Art and design school websites were chosen as the main objects of exploration since in these institutions one can learn the UX design principles.
The work consists of a printed guide and a website. The transformer website concept was chosen to show the variety and intricacy of German art universities’ websites’ design patterns. The genre of publication is a mixture of subjective storytelling with objective implementations such as website descriptions and UX tests.
This project has many sequels, for example, field trips to these universities, as well as interviews with students of these art schools, that is, a comparison of URL and IRL. In November 2022 the lecture and the workshop about this project will be held in the HFBK Hamburg. 15 selected students will contribute to the book, each designing a chapter about one particular university website
Project contents
- A book — 27 chapters: university descriptions, diary entries, articles
- Travel entries
- Table
- UX tests
- Map
- Ranking
- Website
- A landing page
- A workshop (plus documentation)
Timeline
- October 2020 — beginning of the project
- April 2021 — transformer website
- June 2021 — manuscript
- October 2021 — web observations (table, ranking, map, UX tests)
- February 2022 — travel grant received
- November 2022 — workshop with Klasse Digitale Grafik
- March 2023 — end of the travels
- May 2023 — 100 publications produced, the first exhibition, landing page launch
Starting point: research
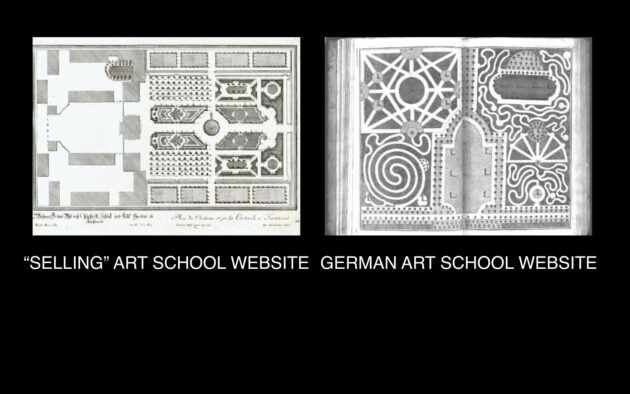
Finding useful info on most German art schools’ websites is an odd time and energy-consuming experience.
While collecting and organising a database of art schools’ websites for my mini-job, I began to notice specific patterns. I tried to combine and classify them within the concepts of German UX design. In my research, just like in the statement of the United States Secretary of Defense, there are known unknowns and there are unknown unknowns. This means that even after the long process of unveiling the patterns of this project, a huge mysterious field of knowledge will remain untapped.
The elaboration and classification led me into the mystical entangled net of German websites. The more I delved into this study, the more confusing my narrative became. The initially harmonious classification began to be saturated with speculations, philosophical thoughts, and the Sisyphean stone-like burden of responsibility that I could barely withstand. At some point, it became clear that this project has no beginning or end. So it was time to choose several universities and write an entry about each of them.


Table
The table was the first thing produced within this project since my mini-job required me to find suitable university options for potential applicants and paste the details into the table. I decided to find every school I could by googling the name of the city and adding art school and asking people. This led me to 27 schools, which websites I have analysed from the design perspective in google sheets. First I found the idea to make everything in the google sheets appealing and even started writing a diary there and making wireframes, but the medium was not so familiar to me so I finished the table and moved on.


Writing process/manuscript
In my head, the format of the publication was resembling Michelin restaurant catalogs, but over time I realised that it is hard to keep continuously objective and changed it to a traveller’s diary — optimistic at first, desperate closer to the end. Continuously writing about a specific topic requires some discipline and routine — so I decided to write one entry a day, allowing myself to vent my feelings in the diary section. Every Sunday I decided to explore UX patterns hoping to find some answers there. Writing the manuscript roughly took me 5 months.

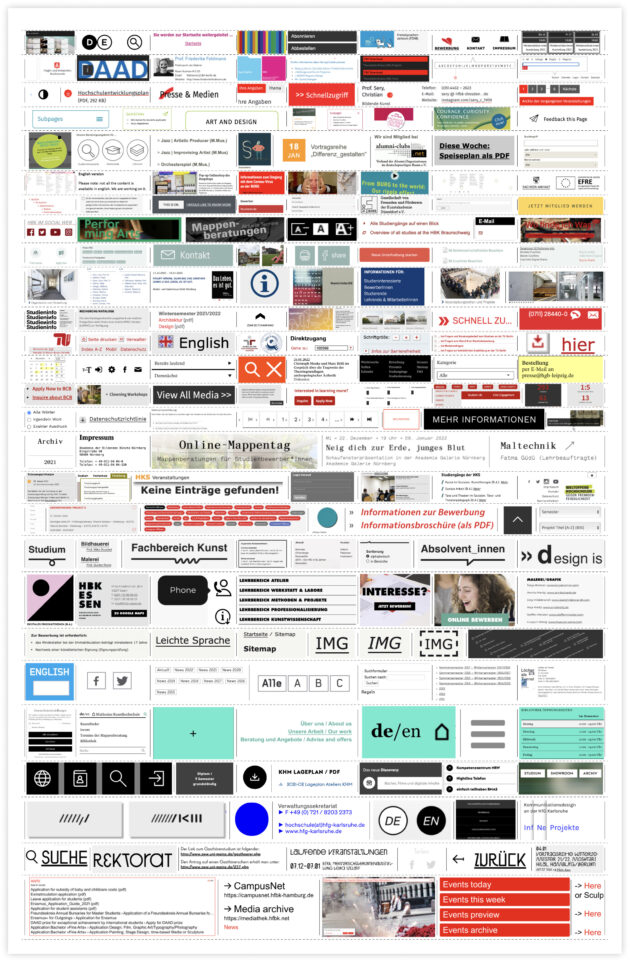
Transformer website
Together with Alberto Harres, we had an idea of creating some sort of Frankenstein website that would include in itself the elements from the websites I analyzed in the table and could potentially even help the applicant to find their school. Alberto “fished” the iframes of the websites and put them all together on the canvas. Each element is behaving in the same way as it does on the original website and redirects to it.

Ranking and map
After finishing the manuscript I marked all the schools mentioned in it on a map, as well as subjectively ranked the university websites from the most to the least appealing (this ranking is representing my opinion in 2021 and is not relatable anymore).



UX tests and travels
I assigned 27 people to replicate what I was doing for my mini-job — searching for a specific program on the website. Testers require a stopwatch with splits, a web camera, a notepad, and the Chrome Translate extension. They are directed to find specific criteria, record the time taken, and provide a before/after pic and a brief paragraph about their experience.
You can find the tests here
Travels
In 2022 have received a grant from my university to travel to some of the art schools and compare the online and offline accessibility. I did this undercover, without revealing my research objectives, and tried to answer these questions: Does the logic and structure of the websites reflect the real situation of art schools? Does the integration process run smoother when there is real interaction between people?
You can find the travels here
Book and project page
The book consists of an introduction, chapters about universities, diary entries, and UX Sundays. It was produced in 100 copies and also has a digital copy available on the project page.
Design process
In 2021 Ilya Sheynin and I tried making several layouts for the publication with the intention to catch the essence of each university and show it through design. Not satisfied with the results, we designed the additional materials and decided to take a break. During the summer of 2022, I met Konrad Renner who offered me to give a talk in Klasse Digitale Grafik Hamburg. The lecture has extended into a design workshop.
Design process 2: workshop
It became obvious that it is very complicated for one person to design 26 diverse-looking chapters. Having had a chance to give a talk about my project in HFBK Hamburg, I decided to delegate this task to the audience. During the 4 days long workshop, I told the students of Klasse Digitale Grafik about my project and research method and suggested they participate. One of the tasks was to design an ideal website using either paper and pen, Figma, or CSS. By the end of day 4, students presented their chapters and received comments from professors. Further on their contributions were used in the book.

Exhibition
The project was exhibited at Iterations master project exhibition from May 5th until May 10th, self-curated by Digital Media master students.



Conclusion
This project has no beginning or end. It is just a snapshot of a certain period in the history of German web design and the student/immigrant struggle. Yes, URLs represent the IRL and vice versa. If the administration of the school is open for newcomers, then the website is also friendly (or at least apologises for the inconvenience). These sites will change and adapt, but the book, a very clumsy medium to describe websites, will stay.

Theoretical references & Related works
Stephanie Brenner
Masters for designers
Anastasia Kubrak
User-Agent: If everything is so smooth, why am I so sad?
Maximilian Kiepe
event.preventDeault(); Another view on designing websites
Olia Lialina
Experience of Experiencing Experience
*
One of the keystones of my work on this project is eternal reaching out/questioning and collaboration. as an individual I would have not been able to grasp such a big topic and set up this ambitious goal.
Thank you:
Ilya Sheynin: design assistance
Alberto Harres & Lotta Stöver: web assistance
Joshua Jenkins: proofreading
Prof. Dennis Paul & Prof. Dr. Andrea Sick & Prof. Andrea Rauschenbusch & Studio Liebermann Kiepe Reddemann — tutors/guidance
Prof. Dennis Paul — even bigger guidance
28 persons who participated in the UX tests
Cooperation with Prof. Christoph Knoth & Prof. Konrad Renner & Klasse Digitale Grafik
Prof. Christoph Knoth & Prof. Konrad Renner & Felix Neumann & Rory Witt — interviews
Students of Klasse Digitale Grafik and HFK Bremen
Everyone I have met during my travels