livot, collective online decision making

livot is an online voting and decision making application immitating the procedure of a traditional voting by hand approach commonly used throughout political institutions and physical decision making.
common virtual voting solutions lack the presence of other votees, hence the process ultimatly looses its collective experience. livot re-embeds important properties of physical voting back into a virtual experience:
-
ritualization
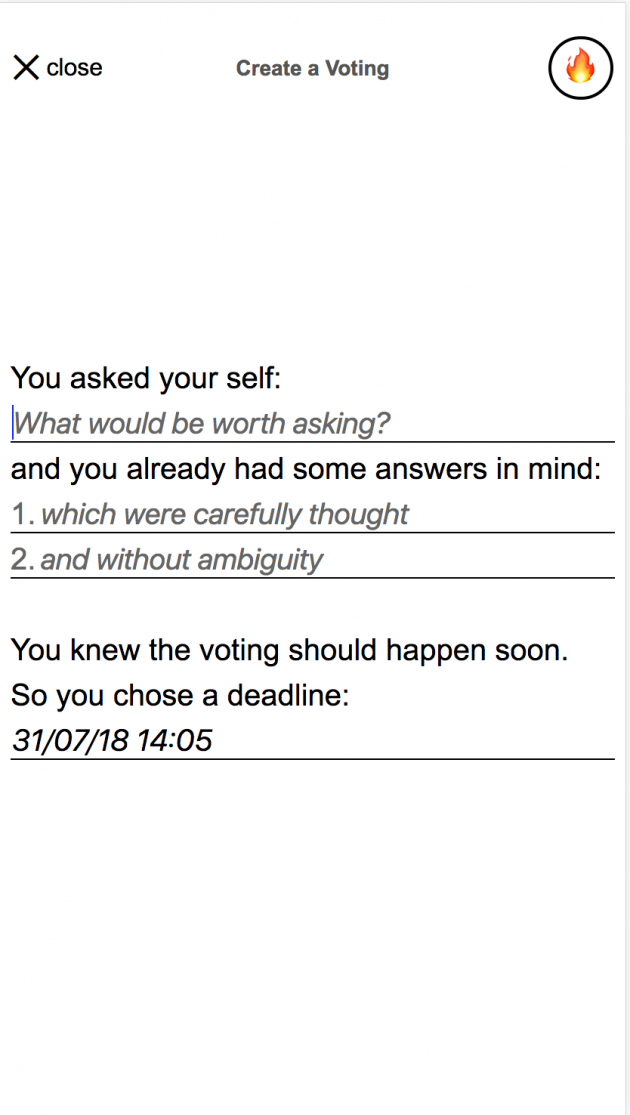
physical voting is full of rituals. One person in charge, let’s call him the votator coordinates this ritual. he will narrate through the whole process. At first the occasion and formulated question of the voting is unambiguously defined after which a number of answers follow. the votator decides on a gestural communication votees later use to make their voting decision noticable. this usally is a hand-raise. then he calls the first voting-option, which is followed by an immediate call to use the earlier defined gesture. the number of occurences of the gesture is counted and the procedure is repeated for the remaining voting-options.
this procedure can be classified binary as the consecutive call for action is responded in an binary fashion: gesture / no gesture.
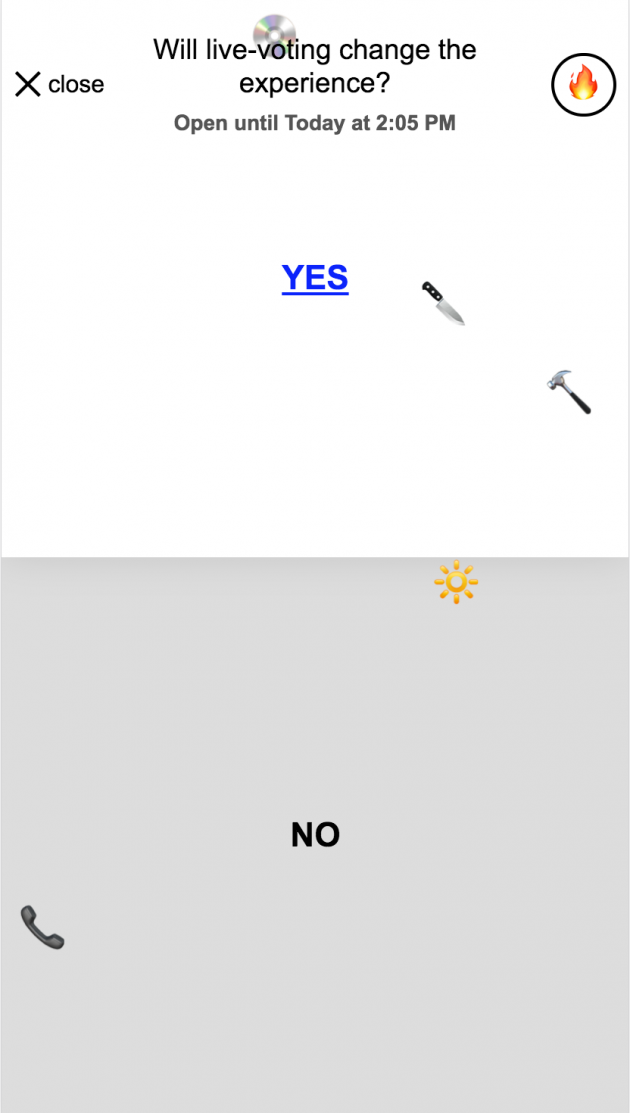
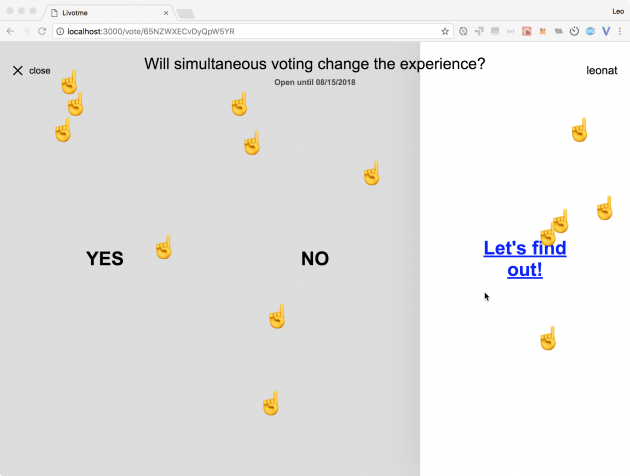
livot uses the mouse-cursor as a medium of gestural communication. it also expands out of the consecutive domain and replaces it with a spatial domain: together with the voting-question all voting-options are presented spatially, as boxes of equal size on which votees can hover their cursor over. The votator as a person is substituted by the votator as a service. the service counts the votes, synchronizes the cursor positions and keeps track of the time.
-
synchronization
voting takes place on a specific date. the decision is made once, on the date of the deadline, not procedurally over a long period of time, like in common online voting solutions. this brings the benefit of everyone knowing the result immediately after the deadline has passed, unlike other virtual voting solutions. the result will be remembered.
-
presence
all votees have to be present to be able to cast a vote. this ensures voting dynamics, as votees can change their mind instantly, move their cursors, and mutually influence each other.
technicalities
front and backend are written with meteor.js, a reactive synchronous javascript framework which shares a lot of code on both sides. the frontend used react on top of that. cursor positions are syncronized via socket connections and the server propagates changes to all connected clients.
further plans
the application will be deployed to heroku or a similar hosting environment. a slack integration is planned with which you can create a vote directly out of the slack interface.
https://github.com/the-leonat/livot