L1TTLEB0XES – visualising semantic patterns of web design
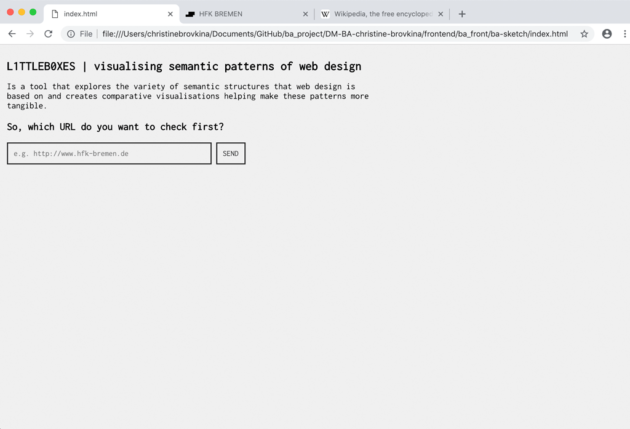
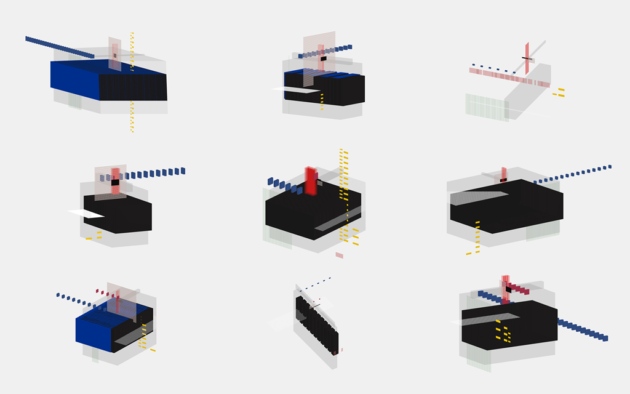
Developed as an online tool to explore the variety of semantic structures that modern web design is based on, L1TTLEB0XES creates a series of comparative visualisations that make these patterns more tangible.
It introduces semantic structures of web-based documents in a quiet simplified way, so that people with different background in web-development can understand and discuss current or possible semantic structures. Therefore the main challenge of this work has been to find effective mappings from different semantic aspects to graphical representations using various architectonic and spatial metaphors.

The interface of an application is pretty self-evident: fed with a single URL it generates an abstract spatial representation of the sematic structure of the website.

Every element of this composition denotes specific component of the website and its occurence on this particular page.


Technical Appendix
Tools Front-end: p5.js (Javascript + WebGL), CSS Back-end: Python3 (Flask, BS4, cssutils)